Are you struggling to keep up with evolving digital expectations in web app development in 2025? Does your business need to engage customers online, streamline operations, or adopt new technologies, but you are unsure where to begin? As customer demands, security requirements, and trends like AI integration continue to change, building a web app that is both effective and future-ready can feel overwhelming. How can you ensure your application meets today’s standards while supporting tomorrow’s growth? If these questions sound familiar, you are not alone.
At Mallow, we bring more than 14 years of experience in web app development, helping businesses navigate these challenges with confidence. We understand what it takes to build web applications that meet immediate needs while staying scalable, secure, and adaptable to future advancements. Our team specializes in turning business goals into high-performing applications, ensuring your investment stands the test of time.
By the end of this article, you will have a clear understanding of what it takes to build a web app that succeeds in today’s competitive landscape. We will walk you through essential considerations, from selecting the right technology to implementing features that support scalability and security, so your web app becomes a long-lasting and valuable asset for your business.
What are the emerging trends in web app development for 2025?
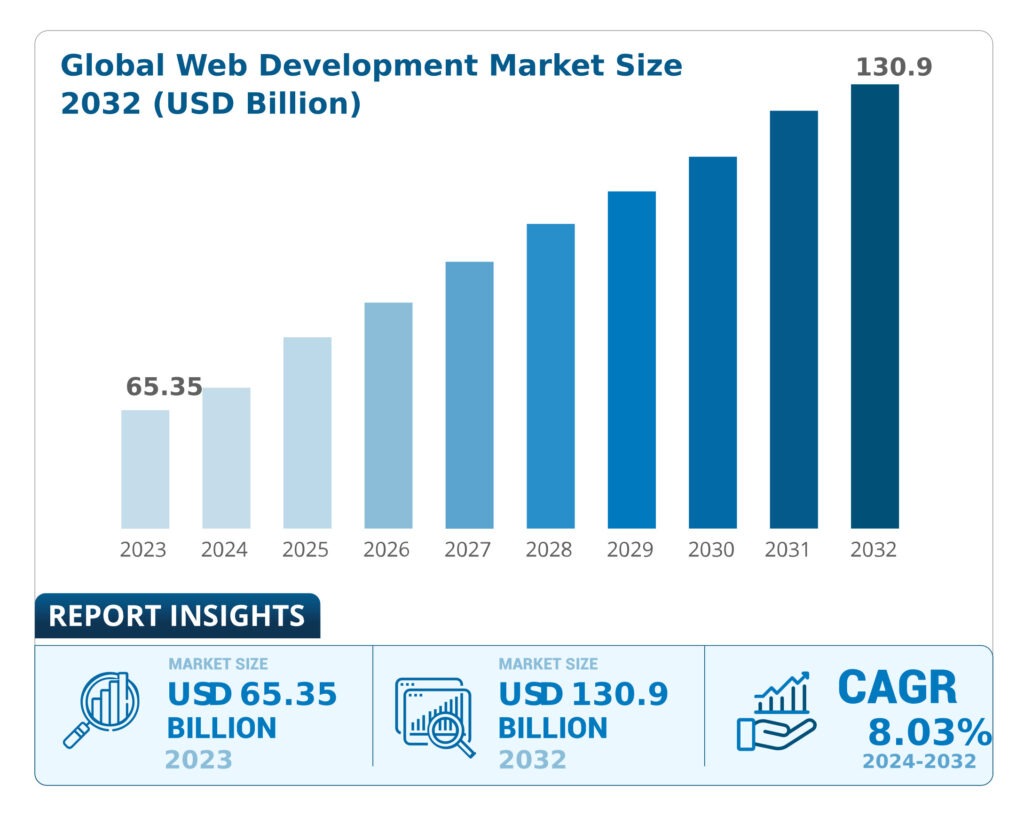
The global web development market was valued at USD 65.35 billion in 2023 and is projected to reach USD 130.9 billion by 2032, growing at a CAGR of 8.03%. This growth highlights the increasing reliance of businesses on digital solutions and the need for innovative, efficient, and customer-centered web applications. As we move into 2025, several emerging trends are set to transform web app development, focusing on enhancing user experience, security, and scalability. Here are some of the most significant trends in web app development.
AI and machine learning integration
AI and machine learning are reshaping web application development by delivering high-level automation and personalization. For example, studies show that AI-powered chatbots enable continuous customer service, significantly reducing the need for human intervention. Companies using AI in web applications report improved user engagement due to customized content and actionable insights via predictive analytics.
Key benefits of AI integration include:
- By integrating AI-powered chatbots, businesses can provide round-the-clock customer support, improving service quality while reducing operational costs. With routine inquiries handled by bots, human teams can focus on more complex issues, increasing overall efficiency.
- AI also analyzes user data in real time, allowing businesses to deliver personalized content. This leads to more meaningful interactions, higher engagement, stronger customer retention, and improved conversion rates.
- Through predictive analytics, AI can detect potential system failures before they occur, helping prevent downtime and ensuring smoother operations. This proactive approach supports better resource allocation and improved reliability.
- Additionally, AI strengthens security by identifying anomalies in data and network traffic. By detecting threats early, AI helps prevent breaches, protect sensitive information, and support compliance with industry regulations. This builds customer trust and reduces the risk of costly security incidents.
Progressive web apps (PWAs)
Progressive web apps (PWAs) bridge the gap between web accessibility and mobile app functionality, delivering a streamlined experience across devices. Research shows that after implementing a PWA, Twitter experienced a 75% increase in tweets sent and a 20% decrease in bounce rate.
The business impact of PWAs includes:
- By eliminating the need for separate mobile applications, PWAs help reduce both development and maintenance costs.
- Even in areas with limited connectivity, PWAs continue to function effectively, offering reliable offline access and faster loading speeds.
- This adaptability proves especially beneficial in emerging markets with higher mobile data costs, expanding the reach and usability of web applications.
Serverless architecture
Serverless architecture is transforming web app development by allowing developers to focus solely on code while a cloud provider manages the infrastructure.
Key benefits of Serverless architecture include:
- Serverless computing optimizes costs through a pay-per-use model, charging only for the resources actively used and significantly reducing expenses associated with idle servers.
- This model is particularly advantageous for businesses with fluctuating demand, enabling them to scale without added overhead.
- The serverless architecture scales resources in response to traffic, ensuring optimal performance during peak periods.
- This flexibility supports business growth without requiring extensive infrastructure investments, making it ideal for applications with unpredictable or seasonal traffic.
Web assembly and Edge computing
Webassembly (wasm) is a game-changer in web app performance, delivering near-native speeds by working alongside HTML, CSS, and JavaScript. Applications such as Adobe Acrobat and AutoCAD leverage web assembly to enhance their web performance, demonstrating its potential across industries.
The combination of web assembly and edge computing further boosts efficiency:
- Webassembly enables complex applications to run in the browser with faster execution times, enhancing the user experience for tasks requiring high computational power.
- Edge computing processes data close to its source, minimizing latency and improving application response times.
- This is particularly beneficial for industries that rely on real-time data, such as manufacturing, healthcare, and IoT, where milliseconds can make a difference.
- By distributing processing closer to end users, edge computing reduces dependency on a centralized server, enhancing app reliability and user experience in regions with limited network connectivity.

What are the key areas to focus on during web app development?
Web app development is a multifaceted process that requires thoughtful planning and careful execution at every stage. From initial research to post-launch maintenance, each phase plays an important role in the success of the application. Below are the key areas to focus on when building efficient, secure, and user-friendly web applications.
Planning and research
Every successful web app begins with strong planning and research. Understanding your target audience, market needs, and business objectives is essential. Conduct competitor analysis and feasibility studies to set realistic goals and identify potential challenges early.
Prototyping and MVP
Creating a prototype or Minimum Viable Product (MVP) allows you to test core features early in the process. This iterative approach helps gather feedback and enables your team to prioritize the features that offer the most value to users.
UI/UX design
User Interface (UI) and User Experience (UX) design are key to user satisfaction and retention. A clean, intuitive design makes the app easier to use and more accessible. Using responsive design principles ensures that the web app works smoothly across different devices and screen sizes.
Choosing the right technology stack
Selecting the right technology stack is crucial for scalability, performance, and long-term maintainability. Consider the needs of your project, your team’s technical strengths, and the level of community support for each technology. A well-chosen stack improves development efficiency, simplifies problem-solving, and supports future growth.
Architecting your database
A solid database structure allows for efficient data storage and retrieval. Choosing between relational and NoSQL databases depends on your data requirements and scalability needs. Implementing proper indexing and normalization further enhances performance.
Security practices
Robust security measures protect your application from threats such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). Using HTTPS, strong authentication methods, and regular security audits helps safeguard user data and preserve trust.
Performance optimization
Optimizing performance ensures a smooth user experience and supports better search engine rankings. Techniques include minimizing HTTP requests, using browser caching, and optimizing images and code. Ongoing performance testing helps identify bottlenecks early and ensures consistent functionality.
Testing strategies
Thorough testing is essential to identify and fix issues before deployment. Unit tests, integration tests, and end-to-end tests all contribute to a stable and reliable application. Automated testing tools can speed up the process and improve accuracy. To gain deeper insights into these testing strategies, check out our article on the top quality testing methods you should consider for your application.
Deployment and maintenance
Deploying the web app involves setting up the production environment and ensuring that all components work smoothly. After deployment, regular maintenance is essential to update features, fix bugs, and respond to changing user needs. Using monitoring tools also helps track performance and user behavior, ensuring the app continues to function effectively.
Mobile-first approach
Mobile-first design is essential, as a recent Soax article shows the percentage of internet traffic that is mobile reveals that mobile devices now drive over 62% of global web traffic highlighting the critical importance of prioritizing mobile experiences. By designing for smaller screens first, developers ensure faster load times, intuitive navigation, and improved usability. This approach not only enhances user engagement but also establishes a scalable foundation for cross-device compatibility, a key aspect of modern web app development.
What are the key business considerations for web app development?
Web application development requires making smart decisions that balance immediate business needs with long-term goals. To achieve a strong return on investment and stay competitive in the digital landscape, businesses must consider several key factors.
Conducting a cost-benefit analysis for Web app development
Building a web or mobile application is a significant financial investment, so it is important to understand the costs involved. These costs vary depending on the complexity of the application, the features required, and the platforms you want to support. They can also differ based on project needs, geographic location, and the experience level of the development team. A thorough cost-benefit analysis should take the following components into account:
| Cost component | Business benefit |
| Original development | Enhanced market presence and user base |
| Infrastructure | Improved operational efficiency and scalability |
| Maintenance | Continuous customer engagement and improvement |
| Security implementation | Risk mitigation and compliance with standards |
In addition to development costs, maintenance can amount to as much as 50 percent of the original development cost in the first year. This investment supports continuous improvement, ensures the app adapts to user feedback, and contributes to long-term success.
Scalability and future-proofing for web app development
To ensure the longevity and adaptability of your web application, it is important to plan for scalability and future-proofing from the very beginning. Here is a checklist for business leaders to review when preparing to build a scalable, future-ready web application:
- Review projected user and data growth over short- and long-term periods.
- Plan for infrastructure that can scale up to meet increasing demand.
- Use a modular design or microservices architecture to allow independent scaling of individual app components.
- Design with flexibility to accommodate new features without overhauling the entire application.
- Implement real-time monitoring tools to track app performance and user activity.
- Build with data privacy and compliance (GDPR, HIPAA) requirements to protect user data.
Key regulatory compliance requirements for web app development
Today’s organizations must navigate a complex landscape of regulations that differ across regions and industries. Ensuring that your web application complies with relevant data protection and privacy laws is essential to avoiding legal and financial risks.
Regulations such as GDPR, HIPAA, and PCI DSS set strict standards that businesses must meet. GDPR protects user data by requiring transparency in how data is collected and giving users rights such as accessing or deleting their information. HIPAA, which applies to healthcare applications, outlines rules for protecting sensitive medical data. PCI DSS governs the handling of payment card information and requires strong security measures to safeguard financial data.
Ongoing performance measurement for web apps
Ensuring the long-term success of a web application goes beyond its initial launch. To stay competitive, your app needs continuous monitoring and ongoing optimization. Regular performance measurement helps identify issues early, improve user experience, and keep the app aligned with evolving business goals. By consistently tracking key performance indicators (KPIs), businesses can make informed decisions that support growth, increase user engagement, and enhance overall app performance. Below is a checklist to guide your performance measurement efforts:
- Monitor how frequently users interact with your web app, focusing on metrics like active users, session length, and usage patterns.
- Regularly assess which features are being used the most and which are underutilized, helping you understand what’s most valuable to users.
- Gather feedback from users through surveys or ratings to measure satisfaction levels and pinpoint areas for improvement.
- Track how many users are abandoning your app over time to identify potential issues causing dissatisfaction.
- Use performance data to refine the app’s user interface (UI) and user experience (UX) based on feedback and observed behavior.
- Continuously adjust your development roadmap based on the data analysis, focusing on features and improvements that align with user needs and business goals.
- Regularly conduct performance testing, including load testing and stress testing, to ensure the app performs well under varying conditions.
- Continuously monitor the app’s scalability and ensure it can handle increased traffic and growing user demands.
- Regularly run A/B tests to determine which features, designs, or functionalities perform best with users.
- Monitor the app for any security vulnerabilities and conduct periodic audits to ensure the safety of user data and compliance with regulations.
- Track how the app is contributing to business objectives, such as revenue growth, customer retention, or brand visibility.
How do you partner with the right development team for your web app?
Now that you have the essential knowledge needed to build a web app for your business, the next important question is: how do you choose the right development team? This decision is critical because it involves both your time and financial investment. Choosing the wrong partner can lead to delays, wasted resources, and setbacks that may affect your business’s growth.
Selecting the right development team goes beyond evaluating technical skills. It requires finding a partner who understands your vision, aligns with your business goals, and can deliver the project with consistency and reliability. The right team will support you throughout the development process and help ensure that your web app becomes a successful and valuable asset for your business. To make this process easier, we’ve put together a step-by-step guide on how to choose the right development team. This article will provide you with the insights needed to make a confident and informed decision for your web app development journey.
Still, trying to figure out how to proceed further with choosing the right Web app development company? Feel free to reach out to our team.
Your queries, our answers
The time required to build a web app depends on the complexity and scope of the project. A simple MVP (Minimum Viable Product) may take 2-3 months, while more complex web applications, such as medium-sized or enterprise-level solutions, can take 6 months to a year or more. Factors such as feature requirements, design complexity, and the need for third-party integrations also influence the timeline.
Building a web app typically requires a clear understanding of your business objectives, target audience, and desired features. You’ll need to define functional and technical requirements, such as the user interface design, technology stack, data management needs, and security protocols. Additionally, a development team with expertise in areas like front-end and back-end development, UI/UX design, and quality assurance is essential to successfully build a web app.
Choosing a web app developer involves evaluating their experience, portfolio, and expertise in relevant technologies. Look for developers or agencies with a proven track record of delivering high-quality web applications similar to what you need. Consider factors such as their communication skills, project management approach, client reviews, and ability to understand and align with your business goals.
The best platform for web and app development depends on your specific needs, including the type of application, target audience, and desired features. Popular platforms include frameworks like React, Angular, and Vue.js for front-end development, and Node.js, Ruby on Rails, or Laravel for back-end development. The choice of platform should align with your project’s requirements, scalability needs, and the expertise of your development team.
Mallow serves a diverse range of industries, including healthcare, finance, retail, education, and more. Our custom solutions are designed to meet the specific needs of your industry, ensuring relevance and effectiveness.
Transparent communication is a priority at Mallow. We keep you informed and involved at every stage of the project, from initial discussions to post-launch support, ensuring a clear and open dialogue throughout the development process.
Mallow conducts extensive testing, including functional, regression, performance, security, usability, and integration tests. Our rigorous testing processes ensure that your web application is reliable, secure, and performs optimally.
At Mallow, we specialize in custom web application development across various industries, focusing on scalability, security, and performance. Whether you need a simple MVP or a complex enterprise-level solution, we tailor our services to meet your specific requirements.
Web app development is the process of creating application software that runs on a web server, which users can access through a web browser over the internet. Web apps are designed to be accessed from any device with a browser, making them highly accessible and versatile. The development process involves planning, designing, coding, testing, and deploying the application to meet specific business needs.
After your web application is launched, Mallow provides continuous monitoring, support, and updates to ensure it remains functional and up-to-date. We address any issues promptly and offer ongoing enhancements based on user feedback.
It depends on your web app's architecture and requirements. Some Web apps typically need a server to host, process user requests, manage databases, and serve content to users via the internet. However, some web apps can be built using serverless architecture, where cloud providers manage the infrastructure, allowing your app to scale automatically without needing a dedicated server. The choice between using a server or going serverless depends on your app's complexity, traffic expectations, and scalability needs. Popular cloud platforms like AWS, Azure, or Google Cloud offer both traditional and serverless hosting options.
Our development process is structured into seven steps: finalizing requirements, planning and strategy, design and prototyping, development and coding, quality assurance, deployment and launch, and post-launch support. This approach ensures a comprehensive and efficient development lifecycle.
We prioritize security at every stage of development. Our team implements advanced security protocols, conducts regular audits, and applies best practices to safeguard your application against potential threats.
The cost of developing a web application varies depending on the project’s complexity and specific requirements. Our pricing ranges from $20,000 for a basic MVP to over $200,000 for an enterprise-level application. For a detailed estimate, we recommend discussing your project with us directly.
Yes, Mallow offers migration services to transition your existing application to newer frameworks or technologies. We ensure compatibility and enhance performance, providing a seamless transition process.
We design our web applications with scalability in mind, ensuring they can grow with your business. Our development team focuses on building solutions that can easily adapt to evolving business needs and handle increasing user demands.
Author
Kamalavel Rajendran
Kamal is the CEO of Mallow Technologies, a visionary leader with a mission to harness the potential of technology for tackling a variety of business challenges. He established the company with the objective of delivering tailored software solutions that address the wide array of issues encountered by businesses. He firmly believes that technology, empowers businesses to make informed decisions and promotes growth from every angle. In his leisure time, Kamal exhibits a remarkable passion for the game of tennis, immersing himself fully in the game. Furthermore, beyond the confines of the tennis court, his unwavering enthusiasm for innovation is apparent as he stays at the forefront of the latest developments in the realms of both business and technology. His dedication to merging the worlds of business and technology positions him as a dynamic presence in the industry, continually seeking inventive solutions to propel companies towards new horizons.